Given a date, the task is to add hours to it. To add hours to date in javascript, we’re going to discuss a few techniques. First few methods to know.
JavaScript getHours() Method: This method returns the hour (from 0 to 23) of the provided date and time.
Syntax:
Date.getHours()
Parameters: This method does not accept any parameters.
Return value: It returns a number, from 0 to 23, representing the hour.
JavaScript setHours() Method: This method sets the hour of a date object. We can also set the minutes, seconds and milliseconds.
Syntax:
Date.setHours(hour, min, sec, millisec)
Parameters:
- hour: This parameter is required. It specifies the integer representing the hour. Values expected are 0-23, but other values are allowed.
- min: This parameter is optional. It specifies the integer representing the minutes. Values expected are 0-59, but other values are allowed.
- sec: This parameter is optional. It specifies the integer representing the seconds. Values expected are 0-59, but other values are allowed.
- millisec: This parameter is optional. It specifies the integer representing the milliseconds. Values expected are 0-999, but other values are allowed.
hour = -1, which means the last hour of the previous day and the same for the other parameters.
if the min passed is 60, means the first minute of the next hour, and same for the other parameters.
Return Value: It returns the new date with the updated hour which is set by the setHours() method.
JavaScript getTime() Method: This method returns the number of milliseconds between midnight of January 1, 1970, and the specified date.
Syntax:
Date.getTime()
Parameters: This method does not accept any parameters.
Return value: It returns a number, representing the number of milliseconds since midnight on January 1, 1970.
JavaScript setTime() Method: This method set the date and time by adding/subtracting a defined number of milliseconds from midnight January 1, 1970.
Syntax:
Date.setTime(millisec)
Parameters:
- millisec: This parameter is required. It specifies the number of milliseconds to be added/subtracted, midnight January 1, 1970
Return Value: The setTime() Function returns milliseconds between January 1 1970 and the time you passed in the parameter.
Example 1: This example adds 4 hours to the current date by using setTime() and getTime() method.
HTML
<body style="text-align:center;" id="body"> <h1 style="color:green;"> GeeksForGeeks </h1> <p id="GFG_UP" style="font-size: 15px; font-weight: bold;"> </p> <button onclick="gfg_Run()"> addHours </button> <p id="GFG_DOWN" style="color:green; font-size: 20px; font-weight: bold;"> </p> <script> var el_up = document.getElementById("GFG_UP"); var el_down = document.getElementById("GFG_DOWN"); var today = new Date(); el_up.innerHTML = "Today's date = " + today; Date.prototype.addHours = function(h) { this.setTime(this.getTime() + (h * 60 * 60 * 1000)); return this; } function gfg_Run() { var a = new Date(); a.addHours(4); el_down.innerHTML = a; } </script> </body> |
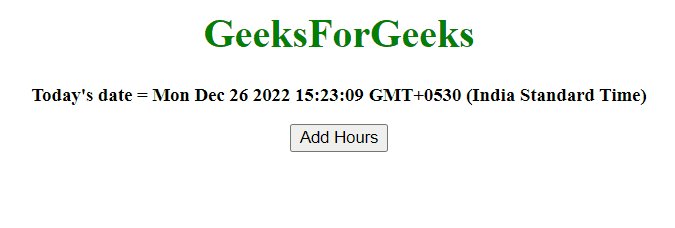
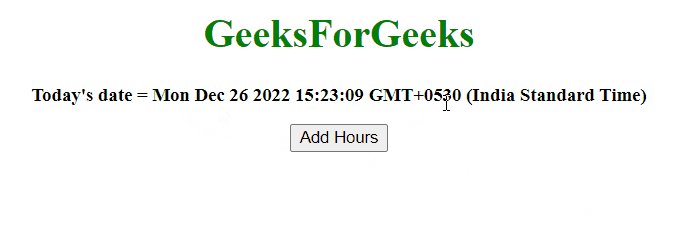
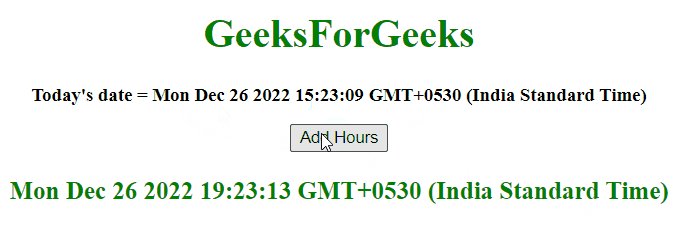
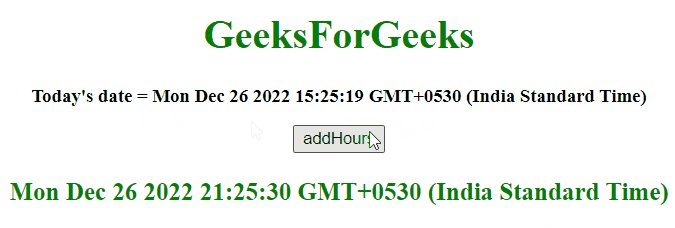
Output:

Adding hours to the Date object
Example 2: This example adds 6 hours to the current date by using setHours() and getHours() method.
HTML
<body style="text-align:center;" id="body"> <h1 style="color:green;"> GeeksForGeeks </h1> <p id="GFG_UP" style="font-size: 15px; font-weight: bold;"> </p> <button onclick="gfg_Run()"> addHours </button> <p id="GFG_DOWN" style="color:green; font-size: 20px; font-weight: bold;"> </p> <script> var el_up = document.getElementById("GFG_UP"); var el_down = document.getElementById("GFG_DOWN"); var today = new Date(); el_up.innerHTML = "Today's date = " + today; Date.prototype.addHours = function(h) { this.setHours(this.getHours() + h); return this; } function gfg_Run() { var a = new Date(); a.addHours(6); el_down.innerHTML = a; } </script> </body> |
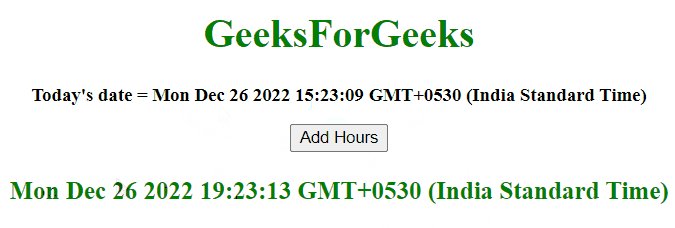
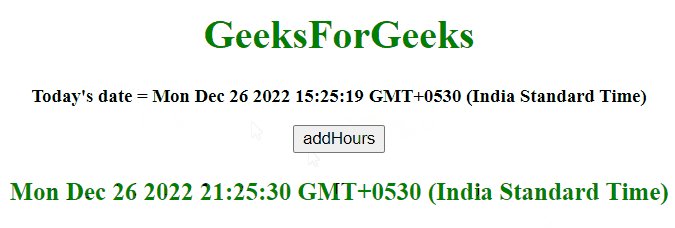
Output:

Adding hours to the Date object
