The d3.scaleLog() function is used to create a new continuous scale with the user-defined domain and range, the default base is 10. clamping is disabled by default in this scale.
Syntax:
d3.scaleLog([[domain, ]range])
Parameters: This function accepts two parameters as mentioned above and described below.
- domain: This parameter always accepts two or more than two numbers. Default value is [1, 10].
- range: This parameter accepts a number or a string array. It’s default value is [0, 1].
Return Value: This function returns the newly created continuous scale.
Below given are a few examples of the function given above.
Example 1:
html
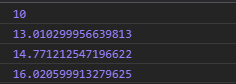
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" path1tent= "width=device-width, initial-scale=1.0" /> </script> </head> <body> <script> var log = d3.scaleLog() .domain([1, 10]) .range([10, 20, 30, 40, 50, 60]); console.log(log(1)); console.log(log(2)); console.log(log(3)); console.log(log(4)); </script> </body> </html> |
Output:
Example 2:
html
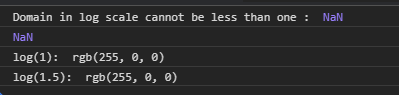
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" path1tent= "width=device-width, initial-scale=1.0" /> </script> </head> <body> <script> var log = d3.scaleLog() .domain([-1, 1]) .range([10, 20, 30, 40, 50, 60]); // Returns NaN as Domain cant be less than one console.log("Domain in log scale cannot" + " be less than one : ", log(1)); var log = d3.scaleLog() .domain([10, 100]) .range(["red", "green", "blue", "white"]); console.log("log(1): ", log(1)); console.log("log(1.5): ", log(1.5)); </script> </body> </html> |
Output:
Whether you’re preparing for your first job interview or aiming to upskill in this ever-evolving tech landscape, neveropen Courses are your key to success. We provide top-quality content at affordable prices, all geared towards accelerating your growth in a time-bound manner. Join the millions we’ve already empowered, and we’re here to do the same for you. Don’t miss out – check it out now!