The continuous.range() function in d3.js is used to set the range of the scale to the specified array of values that must contain two or more than two values. The elements in the range can be number or string.
Syntax:
continuous.range([range]);
Parameters: This function accepts a single parameter as mentioned above and described below.
- [range]: This is an array that contains the range for the domain specified.
Return Values: This function does not return anything.
Below examples illustrate the D3.js continuous.range() function in JavaScript:
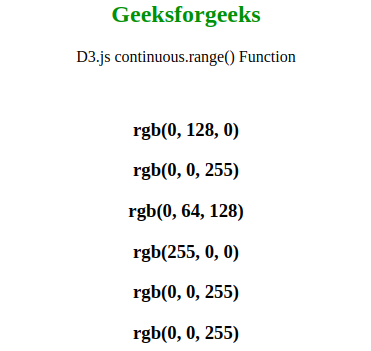
Example1: When the range array is of a string of colors.
HTML
<!DOCTYPE html> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" path1tent="width=device-width, initial-scale=1.0"/> <script src= </script> <script src= </script> <script src= </script> <script src= </script> </head> <body style ="text-align: center"> <h2 style="color: green;">Geeksforneveropen</h2> <p>D3.js continuous.range() Function </p> <script> var continuous = d3.scaleLinear() // Domain ranges -1, 0, 1 .domain([-1, 0, 1]) // Range for the domain .range(["red", "green", "blue"]); document.write("<br/>") document.write("<h3>"+continuous(0)+"</h3>"); document.write("<h3>"+continuous(1)+"</h3>"); document.write("<h3>"+continuous(0.5)+"</h3>"); document.write("<h3>"+continuous(-1)+"</h3>"); // Out of domain values document.write("<h3>"+continuous(1.5)+"</h3>"); document.write("<h3>"+continuous(2)+"</h3>"); </script> </body> </html> |
Output:
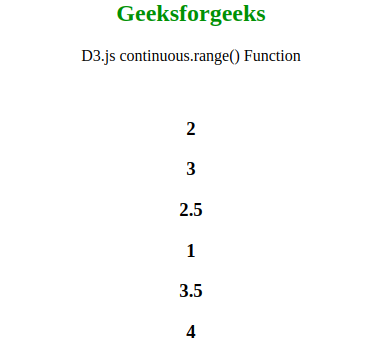
Example 2: When the range array is of type number.
HTML
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" path1tent="width=device-width, initial-scale=1.0"/> <script src= </script> <script src= </script> <script src= </script> <script src= </script> </head> <body style ="text-align: center"> <h2 style="color: green;">Geeksforneveropen</h2> <p>D3.js continuous.range() Function </p> <script> var continuous = d3.scaleLinear() // Domain ranges -1, 0, 1 .domain([-1, 0, 1]) // Range for the domain .range([1,2,3,4,5,6,7,8,9]); document.write("<br/>") document.write("<h3>"+continuous(0)+"</h3>"); document.write("<h3>"+continuous(1)+"</h3>"); document.write("<h3>"+continuous(0.5)+"</h3>"); document.write("<h3>"+continuous(-1)+"</h3>"); document.write("<h3>"+continuous(1.5)+"</h3>"); document.write("<h3>"+continuous(2)+"</h3>"); </script> </body> </html> |
Output:
Whether you’re preparing for your first job interview or aiming to upskill in this ever-evolving tech landscape, neveropen Courses are your key to success. We provide top-quality content at affordable prices, all geared towards accelerating your growth in a time-bound manner. Join the millions we’ve already empowered, and we’re here to do the same for you. Don’t miss out – check it out now!